Share this post adalah terdiri dari dari lapan ikon yang biasa terdapat pada bahagian bawah posting,antaranya ialah Stumble Upon, Digg, Delicious, Facebook, Yahoo, Technorati Twitter dan rss. ikon tersebut digunakan bagi berkongsi artikel kita dengan mudah,dengan klik sahaja artikel kita akan tersubmit ke social bookmark.Kegunaannya adalah juga adalah bagi meningkatkan pengunjung.
Untuk membuat share this post berbentuk bintang ini::
Masuk ke design—Edit HTML
tandakan pada expand template widget
Cari kod ini:
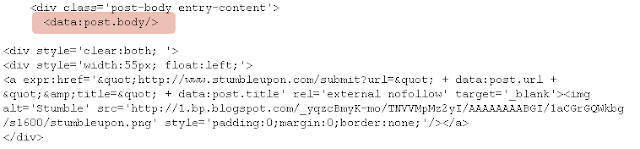
<data:post.body/>
gunakan ctrl + F untuk find untuk memudahkan pencarianDan letak kod ini selepasnya:
<div style='clear:both; '>
<div style='width:55px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6UHQb9XTBAetrlkveLiEYyreXM-JcukixEh91xmtdR-pnlcZF-M6taWTaw7Bl1_ldfz-nzx0Ix8sDvJ0l-G6yfX5_gF04_Uhx28CWg3ne2dYfesGSeYdsItFo7lAXK1J51NQ8jTx8Nr0/s1600/stumbleupon.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOc8ZYMXSOptqUNYxip1uIq710hQvKo4z_uyGzfEk9cGEWK8deG6_Cb-78Nha0O_4N1gCF_JjeftqksUgjhkwvDFxOagl3-uWTXogvfF5VYXHKicJ3EB0y2gS_uifZtPy0UB33VftQFT4/s1600/delicious.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZy4SdDkWahqZHY32GVH00xs_PcSOgml5W_6SYJ0sgfm-WKteey6UB1hsf4NQybLX0t8gWsJHcNI1ocrDrzSS2Mt0-m2jGhJARoBb4XzElLv98XbSSKCQwQuu8a5SRCZeabCpkqZDyvyo/s1600/technorati.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIRMZ4YOHQaHyhUtlm6i61P3u1mjcvBYwpKBrBqH-TGbtEL_qXmvQ0wl33kWmbca7UE8WT3CPPyKlmG4zL7n1cYU45GHIoHG9l3s6ZDmcgiv94hoLUJEkxa5DKInOjbOgSeK4lFFgJhM0/s1600/twitter.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit9acRHQwmTZ7clrC6INLKcbibXwIjgRiNorYiaD4e50DIWe-DRJToSFD2SryAmO71CcFJIxiILziPscRJDYWQOOOAr9Snm4dKODd7fOqgSjDY-qCaSv052H0toUn5AylqEJOCIgUYx0I/s1600/digg.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMSSq1o9xcJq3Ip3vau8u-RCZu3sEm2yh6zjPpSnCwwaQVfQXhPF1KncZQ-H4KE0BD0x_6TPDSdE3p519TKRuwEHBpMwI9-P3llrW6nIDpIli9hEjucIC1PN3l7We_cx1tHPURfUpzLQ8/s1600/facebook.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u=" + data:post.url + "&=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Yahoo' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAvPhpFZ_laPkaOBxK4g_ImmPZCxBRh8XrvYaKe3QIGiLXnYzUpD_Jnl94J_9n7S2Ld4PFQMRCRX6xWkXXGZtaQzzYvnfykTDP_wgyY6RlKAF2lGTOqg2MIaEZDv7jerIMcBJBB3op5y0/s1600/yahoo.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55x; float:left;'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='external nofollow' target='_blank'><img alt='Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsySoPa_ZisKfanPP6wqingw2oT1QCNUGdr50GrrzJLqgUx0b_pvgLxKtzvIGxrNPpCL3Pn_JT0DDenOWUDFzG_Mql_byXhjqZ3e9ZpUH3A9MNsDgPw-hxKuqsav9DBp2__OFrEwsyqsM/s1600/rss.png' style='padding:0;margin:0;border:none;'/></a>
</div></div>
<div style='width:55px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6UHQb9XTBAetrlkveLiEYyreXM-JcukixEh91xmtdR-pnlcZF-M6taWTaw7Bl1_ldfz-nzx0Ix8sDvJ0l-G6yfX5_gF04_Uhx28CWg3ne2dYfesGSeYdsItFo7lAXK1J51NQ8jTx8Nr0/s1600/stumbleupon.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOc8ZYMXSOptqUNYxip1uIq710hQvKo4z_uyGzfEk9cGEWK8deG6_Cb-78Nha0O_4N1gCF_JjeftqksUgjhkwvDFxOagl3-uWTXogvfF5VYXHKicJ3EB0y2gS_uifZtPy0UB33VftQFT4/s1600/delicious.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZy4SdDkWahqZHY32GVH00xs_PcSOgml5W_6SYJ0sgfm-WKteey6UB1hsf4NQybLX0t8gWsJHcNI1ocrDrzSS2Mt0-m2jGhJARoBb4XzElLv98XbSSKCQwQuu8a5SRCZeabCpkqZDyvyo/s1600/technorati.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIRMZ4YOHQaHyhUtlm6i61P3u1mjcvBYwpKBrBqH-TGbtEL_qXmvQ0wl33kWmbca7UE8WT3CPPyKlmG4zL7n1cYU45GHIoHG9l3s6ZDmcgiv94hoLUJEkxa5DKInOjbOgSeK4lFFgJhM0/s1600/twitter.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEit9acRHQwmTZ7clrC6INLKcbibXwIjgRiNorYiaD4e50DIWe-DRJToSFD2SryAmO71CcFJIxiILziPscRJDYWQOOOAr9Snm4dKODd7fOqgSjDY-qCaSv052H0toUn5AylqEJOCIgUYx0I/s1600/digg.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMSSq1o9xcJq3Ip3vau8u-RCZu3sEm2yh6zjPpSnCwwaQVfQXhPF1KncZQ-H4KE0BD0x_6TPDSdE3p519TKRuwEHBpMwI9-P3llrW6nIDpIli9hEjucIC1PN3l7We_cx1tHPURfUpzLQ8/s1600/facebook.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55px; float:left;'>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u=" + data:post.url + "&=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Yahoo' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAvPhpFZ_laPkaOBxK4g_ImmPZCxBRh8XrvYaKe3QIGiLXnYzUpD_Jnl94J_9n7S2Ld4PFQMRCRX6xWkXXGZtaQzzYvnfykTDP_wgyY6RlKAF2lGTOqg2MIaEZDv7jerIMcBJBB3op5y0/s1600/yahoo.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:55x; float:left;'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='external nofollow' target='_blank'><img alt='Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsySoPa_ZisKfanPP6wqingw2oT1QCNUGdr50GrrzJLqgUx0b_pvgLxKtzvIGxrNPpCL3Pn_JT0DDenOWUDFzG_Mql_byXhjqZ3e9ZpUH3A9MNsDgPw-hxKuqsav9DBp2__OFrEwsyqsM/s1600/rss.png' style='padding:0;margin:0;border:none;'/></a>
</div></div>
kod yg diletakkan pada template:
*Ubah saiz width yang berwarna oren jika hendak menjarakkan ruangan diantara button.
Jika ada read more letak selepas kod <data:post.body/> yang kedua.








No comments:
Post a Comment