Cara ini adalah bagi membolehkan widget hanya muncul pada halaman depan dan bila diklik pada tajuk posting atau read more untuk membaca artikel satu paparan lain akan muncul dan disini widget tersebut disembunyikan.Mungkin ada diantara widget yang dirasakan tidak perlu muncul ketika posting dibaca ,cuma melambat kan proses loading.Sebagai contoh cuba perhatikan widget Friend Banners pada sidebar yang saya sembunyikan bila read more diklik untuk membaca entri seterusnya.
Misalnya saya hendak sembunyikan widget Shoutbox pada blog ini:
Seperti biasa pada design--pilih edit HTML--tandakan pada expand template widget
Gunakan Crtl +F taipkan pada find (widget id atau title tulisan warna oren ) untuk memudahkan pencarian dan kodnya adalah seperti dibawah ini pada template:
</b:widget>
</b:section-contents><b:section-contents id='sidebar-right-2-2'>
<b:widget id='HTML1' locked='false' title='Friend Banners' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'><data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
* cuma tambah kod yang berwarna merah sahaja
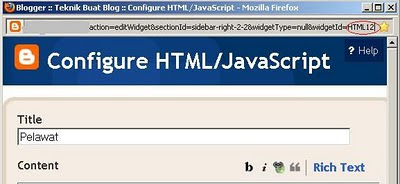
Jika widget tidak dinamakan kita cuma perlu buka widget tersebut dan dapatkan id nya:
Lihat bulatan pada imej
Jika hendak memaparkan widget hanya pada halaman posting gantikan dengan kod ini:
<b:if cond="data:blog.pageType == "item"">
Widget kod disini</b:if>





No comments:
Post a Comment