 Dalam artikel sebelum ini saya ada menerangkan cara bagaimana cara memasang shout box secara tersembunyi pada tepi paparan blog.Untuk kali ini pula agak berlainan kerana shoutbox yang diklik akan muncul dibahagian tengah paparan blog dengan kesan gelap dan muncul secara perlahan lahan.Cara membuatnya juga agak mudah kerana cuma perlu masukkan pada widget sahaja.
Dalam artikel sebelum ini saya ada menerangkan cara bagaimana cara memasang shout box secara tersembunyi pada tepi paparan blog.Untuk kali ini pula agak berlainan kerana shoutbox yang diklik akan muncul dibahagian tengah paparan blog dengan kesan gelap dan muncul secara perlahan lahan.Cara membuatnya juga agak mudah kerana cuma perlu masukkan pada widget sahaja.1.Masuk ke dashboard-klik pada Layout dan pilih add a gadget
2.Pilih HTML/Javascript
Dan masukkan kod ini:
<!-- Start flying Shoutbox by ybl -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.pack.js"></script>
<script>
$(document).ready(function() {
//select all the a tag with name equal to ybl
$('a[name=ybl]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var tbbHeight = $(document).height();
var tbbWidth = $(window).width();
//Set heigth and width to tbb to fill up the whole screen
$('#tbb').css({'width':tbbWidth,'height':tbbHeight});
//transition effect
$('#tbb').fadeIn(1000);
$('#tbb').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#tbb').hide();
$('.window').hide();
});
//if tbb is clicked
$('#tbb').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<style>a {color:#ffffff; text-decoration:none}
img { border: none; }
#tbb {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#ddt .window {
position:fixed;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
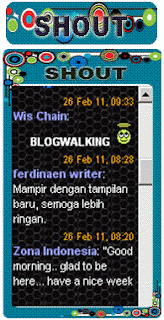
#ddt #yblshoutbox {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLZd3VZcZR4hbRkrSLWQAMR8M_voQIkUIm5bk7ySOTqxZ5RoIFK8aSRD17Y8N34Glilau4aEjy_v8RKHrOLtxuCPxSToIix1cvwwKujQi92SBLmG3ADFIv9U7kE9MyPR62b-QZExfXHDg/s1600/shout.gif) no-repeat 0 0 transparent;
width:272px;
height:460px;
padding:60px 0 20px 15px;
}
#ttp {
padding:2px 0 0 0;
}
</style>
<ul><center> <a href="#yblshoutbox" name="ybl"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG8F0UvzujojOPdZ80JeNNDD0hmCxxe42P0QS7QCDLicpsoKUYIooBGgqRy8-6lL6CEoPSQxSZ2bZejPAdhcAAwUjAW1vBa0Ft3o5hHbMvaix4rTprVmDMDGMHc4PCG2vYBCako415kR0/s512/button.gif" border="0" width="128" height="58" /></a> </center> </ul>
<div id="ddt">
<!-- Start Shoutbox -->
<div id="yblshoutbox" class="window">
LETAKKAN KOD SHOUTBOX DISINI
<div id="ttp"><input type="button" value="Close" class="close" style="background: #0066FF; color: #ffffff;"/><a href="http://teknikbuatblog.blogspot.com/2010/12/cara-pasang-shoutbox-melayang.html"><font size="1">get this</font>
</a></div></div><!-- End Shoutbox -->
<div id="tbb"></div></div>
<!-- End of flying Shoutbox by ybl -->
#Jangan lupa masukkan kod shoutmix pada ruangan diatas.Ubahkan kod shoutmix/Cbox contoh width="240" height="380" supaya memenuhi ruang bingkai.
 |
| contoh kod shoutmix |






No comments:
Post a Comment