2.Gunakan type tool(tekan butang T) dan taipkan perkataan yg dikehendakki
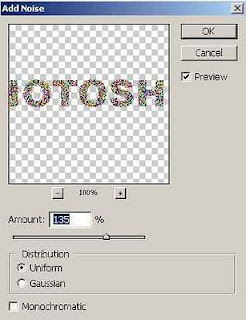
3.klik menu Filter-->Noise-->add Noise dan laraskan amount kepada 135%
4.Klik kanan pada layer teks dan pilih merge down (Ctrl+E) untuk gabung background dan layer teks
5.Pada menu filter pilih -->pixelate-->crystallize-->cell size=3
6.Pilih filter-->stylize-->find edges
7.Pilih filter>blur>Gaussian blur,radius=1 pixels
8.Terbalikkan tulisan-->image-->rotate canvas 90 ⁰ CW
9.Tekan butang Ctrl +I untuk invert image
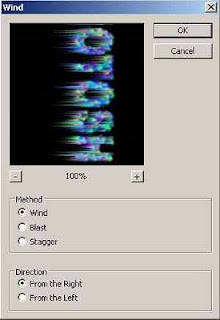
10.Kemudian klik menu filter --->>stylize--->>wind dengan tetapan berikut
>method=wind,direction=from the right
11.Tegakkan semula teks--> pilih menu-->image-->rotate canvas-90 ⁰ CCW
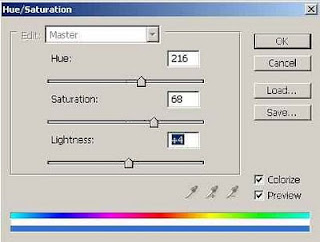
12.Klik menu image-->>adjustments-->>Hue and Saturation dan ubah warna mengikut imej dibawah,jangan lupa tandakan pada colorize
Hasilnya
Monday, September 6, 2010
Friday, September 3, 2010
Akhirnya Bahtera Nabi Nuh Berjaya Dimasuki
 |
| Tambah kapsyen |
Diceritakan, sekitar 4800 tahun lalu, banjir besar telah melanda. Sebelum bencana maha dahsyat itu terjadi, Nabi Nuh (nabi tiga agama, Islam, Kristian dan Yahudi) telah diberikan wahyu untuk membina sebuah kapal/bahtera yang besar untuk menyelamatkan umat manusia dan makhluk bumi yang lainnya.
Kisah tentang bahtera Nabi Nuh diceritakan di dalam kitab, pelbagai buku, filem dan lain-lain karya. Ramai ahli sejarah dari pelbagai negara sudah lama berminat untuk mengetahui berkenaan kebenaran kisah ini. Untuk membuktikan kebenaran cerita inilah, sekumpulan peneliti dari China dan Turki telah bergabung dalam ‘Noah’s Ark Ministries International’ selama bertahun-tahun untuk mencari sisa-sisa kapal lagenda tersebut.
Pada tanggal 26 April 2010, kumpulan tersebut telah mengumumkan penemuan perahu Nabi Nuh di Turki. Mereka telah melakukan satu penemuan sisa-sisa kapal Nabi Nuh yang berada di ketinggian 4.000 meter di Gunung Agri atau Gunung Ararat, di Turki Timur. Mereka juga telah berjaya masuk ke dalam kapal tersebut untuk mengambil gambar dan beberapa spesimen untuk membuktikan penemuan mereka.
Menurut para pengkaji, spesimen yang mereka ambil dari kapal tersebut memiliki usia karbon bagi 4800 tahun-sesuai dengan apa yang digambarkan di dalam sejarah. Jika penemuan mereka ini benar, para pengkaji itu telah melakukan satu penemuan kapal yang paling terkenal dalam sejarah dunia.
“Kami belum yakin 100% bahawa ini benar-benar kapal Nabi Nuh, tetapi keyakinan kami sudah 99%,” jelas salah seorang anggota kumpulan yang bertugas membuat filem dokumentari penemuan tersebut, Yeung Wing, seperti dimuat laman berita Turki, National Turk, 27 April 2010.
Kumpulan seramai 15 orang dari Hong Kong dan Turki hadir dalam sidang media yang diadakan pada 26 April 2010 lalu. Pada sidang media itu, para wartawan telah ditujukkan dengan beberapa spesimen seperti fosil kapal yang diduga sebagai kapal Nabi Nuh, berupa tambang, paku, dan pecahan kayu.
Seperti yang dijelaskan oleh para pengkaji, tambang dan paku diduga digunakan untuk menyatukan kayu-kayu hingga menjadi kapal. Tambang juga digunakan untuk mengikat haiwan-haiwan yang diselamatkan dari terjangan bah — begitu juga dengan potongan kayu yang dibuat bersambung untuk menjaga keadaan haiwan-haiwan.
Penemuan terbesar dalam sejarah ini telah menjadi dorongan kepada pemerintah Turki untuk mendaftarkan kawasan gunung tersebut di UNESCO bertujuan agar badan milik PBB itu turut menjaga keadaan kapal Nabi Nuh itu. Pada mulanya, para pengkaji akan menggali perahu itu dan memisahkannya dari gunung. Namun, hal tersebut tidak mungkin dapat dilakukan, walaupun nilai sejarah penemuan ini sangat tinggi.
Diyakini, ketika air surut, kapal Nabi Nuh berada di atas gunung. Walaupun tiga agama besar memberi gambaran tentang mukjizat Nabi Nuh, namun tidak ada penjelasan sama sekali di mana lokasi terakhir kapal itu berlabuh.
Sejak sekian lama penduduk tempatan di Turki yang tinggal di pegunungan mahupun dibandar-bandar lain percaya bahawa kapal Nabi Nuh sememangnya berada di Gunung Ararat. Tambahan pula, juruterbang pesawat tempur Turki dalam sebuah misi pemetaan NATO, mengaku melihat suatu objek besar seperti perahu di Dogubayazit, Turki.
Pada 2006, imej satelit secara jelas telah menunjukkan suatu objek mirip seakan-akan kapal yang disangka kapal Nabi Nuh itu adalah gunung yang diliputi salji. Sesetengah pengkaji mendakwa lokasi kapal tersebut telah menjadi suatu perkampungan bagi sekumpulan manusia yang terselamat daripada banjir besar yang berlaku 4800 tahun dahulu. Namun, ia dibantah oleh para pengkaji yang membuat penemuan kapal Nabi Nuh.
“Kami tak pernah berjumpa manusia yang tinggal di ketinggian 3500 meter diatas gunung itu dalam sejarah umat manusia.”
Cuaca yang sangat dingin pada ketinggian 4000 meter itu telah didakwa sebagai penyebab keadaan kapal Nabi Nuh berada dalam keadaan baik selama ribuan tahun. Namun, seorang bekas tentera Amerika Syarikat pernah mendakwa beliau melihat keadaan kapal tersebut yang telah terbelah dua (2).
Thursday, September 2, 2010
Sumpahan Mumia Karamkan Titanic
Daripada semua semua kisah luar biasa, sumpahan Puteri Amen-Ra yang hidup kira-kira 1,500 tahun Sebelum Masihi dikatakan cerita paling mengganggu dan sukar untuk dijelaskan kerana dipercayai menjadi penyebab kapal paling hebat pernah dibina, Titanic, tenggelam. Apabila meninggal dunia, mayat puteri itu dimasukkan dalam keranda kayu dan dikebumikan di Luxor, di tebing Sungai Nil.
Sumpahan Amen-Ra bermula pada lewat 1890-an apabila empat lelaki Inggeris yang kaya melawat Luxor dan terdorong membeli keranda mengandungi mumia puteri itu. Mereka saling berlumba meletakkan harga tertinggi dan akhirnya keranda dimiliki salah seorang daripada lelaki berkenaan yang membayar harga sehingga beribu Pound. Dia membawa keranda itu balik ke hotel penginapannya dan beberapa jam kemudian lelaki itu dilihat berjalan seorang diri ke arah gurun dan tidak pernah kembali lagi ke penginapannya sejak itu. Keesokan hari, salah seorang daripada tiga yang masih ada di hotel itu ditembak secara tidak sengaja oleh pembantu berketurunan Mesir. Tangannya cedera teruk sehingga terpaksa dipotong.
Lelaki ketiga tidak terkecuali menerima nasib buruk sebaik kembali ke tanah air apabila mengetahui bank yang menyimpan wangnya muflis, manakala rakannya yang dulu kaya raya mengalami sakit teruk hilang kerja dan terpaksa menjual mancis di jalanan. Bagaimanapun, keranda berkenaan tiba di England dan dibeli oleh seorang ahli perniagaan tetapi dia mendermakannya kepada Muzium Britain selepas tiga anggota keluarganya cedera dalam kemalangan jalan raya dan rumahnya dijilat api.
Misteri terus melingkari keranda itu apabila trak yang digunakan untuk mengangkutnya ke muzium tiba-tiba berundur ketika kerja memunggah dilakukan. Ketika diangkat menaiki tangga oleh dua pekerja, seorang daripadanya terjatuh dan patah kaki, manakala seorang lagi, yang sihat, meninggal dunia secara mengejut dua hari kemudian.
Sumpahan Amen-Ra bermula pada lewat 1890-an apabila empat lelaki Inggeris yang kaya melawat Luxor dan terdorong membeli keranda mengandungi mumia puteri itu. Mereka saling berlumba meletakkan harga tertinggi dan akhirnya keranda dimiliki salah seorang daripada lelaki berkenaan yang membayar harga sehingga beribu Pound. Dia membawa keranda itu balik ke hotel penginapannya dan beberapa jam kemudian lelaki itu dilihat berjalan seorang diri ke arah gurun dan tidak pernah kembali lagi ke penginapannya sejak itu. Keesokan hari, salah seorang daripada tiga yang masih ada di hotel itu ditembak secara tidak sengaja oleh pembantu berketurunan Mesir. Tangannya cedera teruk sehingga terpaksa dipotong.
Lelaki ketiga tidak terkecuali menerima nasib buruk sebaik kembali ke tanah air apabila mengetahui bank yang menyimpan wangnya muflis, manakala rakannya yang dulu kaya raya mengalami sakit teruk hilang kerja dan terpaksa menjual mancis di jalanan. Bagaimanapun, keranda berkenaan tiba di England dan dibeli oleh seorang ahli perniagaan tetapi dia mendermakannya kepada Muzium Britain selepas tiga anggota keluarganya cedera dalam kemalangan jalan raya dan rumahnya dijilat api.
Misteri terus melingkari keranda itu apabila trak yang digunakan untuk mengangkutnya ke muzium tiba-tiba berundur ketika kerja memunggah dilakukan. Ketika diangkat menaiki tangga oleh dua pekerja, seorang daripadanya terjatuh dan patah kaki, manakala seorang lagi, yang sihat, meninggal dunia secara mengejut dua hari kemudian.
Sebaik keranda puteri itu diletakkan dalam Ruang Mesir di muzium itu, masalah lain pula timbul. Penjaga malam muzium melaporkan kerap mendengar suara tangisan dari dalam keranda. Apabila seorang pengunjung mengejek wajah yang dicat pada keranda itu, anaknya meninggal dunia disebabkan campak tidak lama kemudian. Akhirnya, pihak berkuasa terpaksa memindahkan mumia itu ke bawah tanah dengan harapan ia tidak lagi mencetuskan masalah. Namun, ia tidak menjadi kenyataan kerana dalam masa seminggu, seorang pembantu sakit teruk dan penyelia yang bertanggungjawab memindahkan keranda itu ditemui mati di mejanya.
Seorang jurugambar yang mengambil gambar keranda itu mendapati cat padanya jelas menunjukkan wajah manusia yang menakutkan. Dia kemudian balik ke rumah, mengunci diri dalam bilik tidur dan menembak dirinya.
Kisah paling menarik mengenai sumpahan Puteri Amen-Ra ialah apabila seorang pakar arkeologi yang menganggap apa yang terjadi cuma kebetulan, membayar harga mahal untuk memiliki mumia itu dan mengatur pemindahannya ke New York.
Pada April 1912, pemilik baru mayat Amen-Ra mengiringi keranda itu menaiki kapal persiaran yang akan melakukan pelayaran bersejarah ke New York. Pada malam 14 April, keranda Amen-Ra mengiringi mayat 1,500 penumpang yang tenggelam ke dalam lautan Atlantik apabila Titanic, yang dikatakan tidak akan tenggelam kerana memiliki ciri-ciri keselamatan tercanggih ketika itu, karam selepas terlanggar bungkah ais.
Seorang jurugambar yang mengambil gambar keranda itu mendapati cat padanya jelas menunjukkan wajah manusia yang menakutkan. Dia kemudian balik ke rumah, mengunci diri dalam bilik tidur dan menembak dirinya.
Kisah paling menarik mengenai sumpahan Puteri Amen-Ra ialah apabila seorang pakar arkeologi yang menganggap apa yang terjadi cuma kebetulan, membayar harga mahal untuk memiliki mumia itu dan mengatur pemindahannya ke New York.
Pada April 1912, pemilik baru mayat Amen-Ra mengiringi keranda itu menaiki kapal persiaran yang akan melakukan pelayaran bersejarah ke New York. Pada malam 14 April, keranda Amen-Ra mengiringi mayat 1,500 penumpang yang tenggelam ke dalam lautan Atlantik apabila Titanic, yang dikatakan tidak akan tenggelam kerana memiliki ciri-ciri keselamatan tercanggih ketika itu, karam selepas terlanggar bungkah ais.
Tuesday, August 31, 2010
cara pasang butang show and hide
 Mungkin anda ingin menyembunyikan widget atau kod /teks pada blog.Fungsi ini macam read more yang ada pada posting,hanya menunjukan separuh sahaja teks pada posting dan bila diklik pada read more akan menunjukkan sebahagian lagi teks.Kod ini akan memaparkan butang yang mana bila diklik boleh memaparkan bahagian yang tersembunyi
Mungkin anda ingin menyembunyikan widget atau kod /teks pada blog.Fungsi ini macam read more yang ada pada posting,hanya menunjukan separuh sahaja teks pada posting dan bila diklik pada read more akan menunjukkan sebahagian lagi teks.Kod ini akan memaparkan butang yang mana bila diklik boleh memaparkan bahagian yang tersembunyiklik butang dibawah untuk melihat contohnya
Teks tersembunyi disini
Gantikan teks letakkan kandungan yang hendak disembunyikan disini dengan kandungan yang dingini:
<div id="spoiler" style="display:none">
letakkan kandungan yang hendak disembunyikan disini
</div>
<button title="Click to show/hide content" type="button" onclick="if(document.getElementById('spoiler') .style.display=='none') {document.getElementById('spoiler') .style.display=''}else{document.getElementById('spoiler') .style.display='none'}">Show/hide</button>
Teks show/hide pada butang boleh ditukar mengikut kesukaan anda.Boleh diletakkan pada sidebar atau posting.
letakkan kandungan yang hendak disembunyikan disini
</div>
<button title="Click to show/hide content" type="button" onclick="if(document.getElementById('spoiler') .style.display=='none') {document.getElementById('spoiler') .style.display=''}else{document.getElementById('spoiler') .style.display='none'}">Show/hide</button>
Monday, August 30, 2010
Ulasan drama Jepun : Grave of the Fireflies

Sempena hari merdeka ini aku hendak mengulas satu drama Jepun yang telah aku tonton tidak lama dahulu. Drama ini aku terjumpa di dalam youtube. Drama anti perang ini asalnya adalah dalam bentuk animasi kemudian diterjemahkan dalam lakonan filem. Drama ini berkisar tentang perjuangan hidup dua orang adik beradik di era perang dunia kedua di Kobe, Jepun.
Seita dan Setsuko dua watak adik-beradik asalnya adalah dari keluarga yang berada dan bahagia. Bapanya seorang yang berpangkat kapten dalam tentera laut telah dipanggil untuk berperang dan tinggallah Seita yang masih remaja (abang) untuk memikul tanggungjawab menjaga adik perempuan iaitu Setsuka dan ibunya. Tidak lama kemudian ibunya meninggal akibat cedera dalam serangan bom. Kedua adik-beradik ini tiada tempat untuk tinggal setelah rumah mereka juga hancur dalam serangan bom dan kerana kasihan mereka telah diambil dan tinggal dengan seorang berpangkat makcik dari sebelah ibunya.
Makciknya mempunyai empat orang anak yang perlu dijaga. Pada awalnya Seita dan Setsuka dijaga oleh makciknya dengan amat baik dengan makanan yang cukup walaupun bekalan makanan pada masa itu dicatu oleh pihak kerajaan. Apabila keadaan semakin meruncing dan catuan makanan semakin berkurang dan tiada barang untuk digadai untuk membeli makanan, makciknya meminta Seita menggadai cincin ibunya untuk membeli makanan. Seita menurut kata tetapi Seita hanya menyimpan sebuah tin gula-gula yang menjadi kenangan untuk adiknya yang merupakan hadiah daripada makciknya itu. Apabila bekalan makanan habis, makciknya hanya memberi makanan yang secukupnya kepada anak-anaknya tetapi tidak kepada kedua beradik tersebut. Makciknya yang pada awal kedatangan mereka sangat dialu2kan tetapi telah berubah menjadi seorang yang mementingkan diri sendiri dan bersikap tidak berperikemanusiaan selepas mendapat tahu suaminya mati di medan perang. Peperangan yang tidak pernah dia restui suaminya sertai membuatkan dia berperang dengan orang sekeliling. Makanan yang berzat hanya diberikan kepada anak-anaknya sahaja. Makciknya mengungkit akan sikap Seita yang tidak mahu membanting tulang untuk mendapatkan makanan. Ini membuat Seita yang kuat egonya kecewa dan mengambil keputusan keluar dari rumah makciknya bersama Sesuka dan mahu berdikari.
Mereka berdua tinggal di pondok perlindungan yang ditinggalkan di sebuah kawasan tasik. Tempat ini merupakan syurga untuk mereka berdua kerana terdapat kelip-kelip pada waktu malam. Kelip-kelip inilah yang menjadi tajuk cerita ini. Seita membelanjakan duit-duit ibunya masih ada untuk membeli makanan dan memasak untuk adiknya setiap hari. Apabila kehabisan duit Seita terpaksa mencuri untuk meneruskan kehidupan. Semakin hari badan Setsuka semakin susut dan sakit. Seita membawa adiknya berjumpa doktor dan doktor mengatakan Sesuka kekurangan zat makanan tetapi tidak diberikan ubat dan nasihat apa yang perlu beliau lakukan.
Seita membawa pulang adiknya ke pondok dan memujuk dan berjanji pada adiknya beliau akan membawa pulang makanan dari pekan. Seita cuba menghabiskan sisa-sisa duit yang ada untuk membeli makanan tetapi diberitahu duit tersebut tidak laku lagi kerana Jepun telah kalah dalam peperangan. Berita tersebut membuatkan dia berasa marah terhadap bapanya kerana selama ini dia mencanang pada dirinya Jepun akan menang dan kekalahan tersebut menandakan bapanya turut meninggal. Kepulangan beliau bersama makanan untuk Setsuka tidak bermakna lagi apabila didapati Setsuka telah meninggal.
Seita membawa mayat Setsuka di kawasan bukit untuk dibakar dan abunya disimpan di dalam tin gula-gula yang menjadi kesayangan adiknya. Beberapa minggu kemudian Seita dijumpai mati di stesyen keretapi bersama tin gula-gula yang masih ada ditangannya.
Drama ini diadaptasi dari novel Akiyuki Nosaka yang berbentuk semi autobiography. Novel ini dihasilkan sebagai satu cara untuk beliau meminta maaf kepada adiknya yang mati akibat kekurangan zat makanan yang berlaku pada era perang Jepun tahun 1945 kerana beliau merasakan beliau bertanggugjawab atas kematian adiknya dan sebagai cara untuk beliau menerima kenyataan kematian yang penuh tragis itu.
Drama ini sangat bagus dan lebih tertumpu kepada kesan kehidupan kepada kanak-kanak akibat peperangan dan kesan daripada peperangan adalah kurangnya makanan. Drama ini adalah cermin kepada peperangan yang berlaku di serata dunia sekarang. Adios!!!
Membuat tulisan berbayang
1.Klik pada menu fail pilih new
2.Buat satu dokumen baru bersaiz 500x200 piksel

3.Pada background ini saya masukkan warna biru
klik pada palet untuk warna dan gunakan eyedropper dan pilih warna yang dikehendakki

4.Seterusnya klik pada paint bucket tool pada tool bar untuk memasukkan warna

5.Gunakan horizontal type tool dan taipkan perkataan - untuk tutorial ini aya gunakan :sensasi

6.Kemudian seret pada border yang terbentuk bagi mengubah saiz teks and tekan butang enter
7.Kemudian salin layer teks tekan butang Ctrl+J

8.Pilih menu edit—transform—flip vertical untuk menterbalikkan tulisan

9.Klik pada menu edit --transform dan pilih skew dan laraskan supaya tulisan yang menegak tadi nampak menyerong

10.Laraskan opacity pada layer teks terbalik tadi kepada 26%

Untuk membuat tulisan kesan beralun seperti dipermukaan air,pilih filter—distort—riple—pilih ok pada paparan rasterize the type dan laraskan amount kepada 266%
2.Buat satu dokumen baru bersaiz 500x200 piksel

3.Pada background ini saya masukkan warna biru
klik pada palet untuk warna dan gunakan eyedropper dan pilih warna yang dikehendakki

4.Seterusnya klik pada paint bucket tool pada tool bar untuk memasukkan warna

5.Gunakan horizontal type tool dan taipkan perkataan - untuk tutorial ini aya gunakan :sensasi

6.Kemudian seret pada border yang terbentuk bagi mengubah saiz teks and tekan butang enter
7.Kemudian salin layer teks tekan butang Ctrl+J

8.Pilih menu edit—transform—flip vertical untuk menterbalikkan tulisan

9.Klik pada menu edit --transform dan pilih skew dan laraskan supaya tulisan yang menegak tadi nampak menyerong

10.Laraskan opacity pada layer teks terbalik tadi kepada 26%

Untuk membuat tulisan kesan beralun seperti dipermukaan air,pilih filter—distort—riple—pilih ok pada paparan rasterize the type dan laraskan amount kepada 266%
Wednesday, August 25, 2010
Cara buat tab view menu
Posting kali ini adalah membuat tab menu view yang mana sesuai dipasang pada blog yang mempunyai side bar yang luas.Pemasangan menu seperti ini adalah menjimatkan ruangan kerana menu disatukan secara tab pada satu tempat.Satu lagi kelebihan menu ini adalah tidak perlu mengedit template,Cuma di masukkan pada add gadget.Jadi lebih mudah untuk membuatnya tanpa perlu khuatir tidak berfungsi setelah membuatnya.Cuma kita perlu mengubah sedikit saiz dan juga warna pada kod agar bersesuaian dengan template kita.
Masuk keblogger
Pilih design->> Page Element(Untuk dashboard baru pilih...Layout...add a gadget)
Add a Gadget
Pilih HTML/Javascript
Dan masukkan kod ini
<style type="text/css">
div.TabView div.Tabs
{height: 30px;overflow: hidden}
div.TabView div.Tabs a {float:left; display:block; width: 98px; /* Lebar Menu Utama Atas */
text-align:center ; height: 30px; /* Tinggi Menu Utama Atas */
padding-top:8px; vertical-align:middle; border:1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width:0; text-decoration: none; font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight:bold; color:#000; /* Warna Font Menu Utama Atas */ -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active {background-color: #E6E6E6; /* Warna background Menu Utama Atas */ }
div.TabView div.Pages {clear:both; border:1px solid #BDBDBD; /* Warna border Kotak Utama */ overflow:hidden; background-color:#E6E6E6; /* Warna background Kotak Utama */ }
div.TabView div.Pages div.Page {height:100%; padding:0px; overflow:hidden}
div.TabView div.Pages div.Page div.Pad {padding: 5px 5px}
</style>
<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs">
<a>Tajuk 1</a>
<a>Tajuk 2</a>
<a>Tajuk 3</a>
</div>
<div style="width:300px; height:250px; " class="Pages">
<div class="Page">
<div class="Pad">
Isi menu tab 1
</div>
</div>
<div class="Page">
<div class="Pad">
Isi menu tab 2
</div>
</div>
<div class="Page">
<div class="Pad">
Isi menu tab 3
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
div.TabView div.Tabs
{height: 30px;overflow: hidden}
div.TabView div.Tabs a {float:left; display:block; width: 98px; /* Lebar Menu Utama Atas */
text-align:center ; height: 30px; /* Tinggi Menu Utama Atas */
padding-top:8px; vertical-align:middle; border:1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width:0; text-decoration: none; font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight:bold; color:#000; /* Warna Font Menu Utama Atas */ -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active {background-color: #E6E6E6; /* Warna background Menu Utama Atas */ }
div.TabView div.Pages {clear:both; border:1px solid #BDBDBD; /* Warna border Kotak Utama */ overflow:hidden; background-color:#E6E6E6; /* Warna background Kotak Utama */ }
div.TabView div.Pages div.Page {height:100%; padding:0px; overflow:hidden}
div.TabView div.Pages div.Page div.Pad {padding: 5px 5px}
</style>
<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs">
<a>Tajuk 1</a>
<a>Tajuk 2</a>
<a>Tajuk 3</a>
</div>
<div style="width:300px; height:250px; " class="Pages">
<div class="Page">
<div class="Pad">
Isi menu tab 1
</div>
</div>
<div class="Page">
<div class="Pad">
Isi menu tab 2
</div>
</div>
<div class="Page">
<div class="Pad">
Isi menu tab 3
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Cara memasukkan tajuk dan link posting pada menu:
pada bahagian kod Tajuk 1,tajuk2 dan tajuk 3 tukarkan dengan tajuk menu anda
Kemudian pada isi menu tab 1,isi menu tab2 dan isi menu tab 3 anda perlu masukkan link posting padanya.
Untuk mendapatkan link posting anda boleh dapatkan pada ruangan alamat dibrowser semasa membuka posting.
Contoh alamat atau link posting artikel
http://teknikbuatblog.blogspot.com/2010/08/cara-buat-tab-view-menu.html
anda perlu ubah kepada:
<a href="http://teknikbuatblog.blogspot.com/2010/08/cara-buat-tab-view-menu.html " target="_blank">cara buat tab view menu</a>
teks berwarna oren adalah tajuk artikel---tukarkan dengan tajuk posting anda
cara letak link seperti pada blog saya:
KEMBALI KEATAS
Kemudian klik save
Update 25 November 2012
Subscribe to:
Comments (Atom)
-
| Peranan buah dada dan puting wanita memang banyak, bukan sekadar menggoda nafsu lelaki saja, tapi buah dada sebagai bukti kalau gadis itu...
-
Bila ada yang berkata ‘untuk apa pakai tudung tapi buat dosa maksiat’ maka ia adalah satu kenyataan salah. Ini kerana dosa melakukan maksiat...
-
Selain Bukit Jugra di Selangor boleh dikatakan tapak bersejarah dan berkeramat,ada satu lagi lokasi bersejarah zaman perang dunia ke2 yang b...