Monday, May 17, 2010
Cipta pesawat sendiri dengan belanja hanya $730
Dengan hanya berbekal $730, Shu Mansheng yang merupakan seorang peladang berjaya mencipta sebuah pesawat modelnya sendiri dalam masa 8 bulan.



















Sunday, May 16, 2010
Aksesori Bayi Yang Mengundang Maut
Peralatan-Peralatan ini benar-benar dicipta oleh seorang lelaki berasal dari China.








Sulaman Terindah Tanpa Menggunakan Tangan
Shanghai Expo 2010 yang berlangsung dari 1 Mei sehingga 31 Oktober 2010 menampilkan pelbagai pameran yang terbesar dalam sejarah.
Antara pameran yang menarik perhatian pelancong ialah sulaman kain dari seorang yang tidak mempunyai tangan. Ramai yang menyangka hasil sulaman yang mempunyai seni tertinggi itu dilakukan oleh mesin-mesin dan tangan-tangan manusia kreatif.
Tetapi Gao Baoying, seorang yang cacat kedua belah tangan mampu mempersonakan pengunjung-pengunjungnya dengan bakat kreatif yang beliau miliki.




Antara pameran yang menarik perhatian pelancong ialah sulaman kain dari seorang yang tidak mempunyai tangan. Ramai yang menyangka hasil sulaman yang mempunyai seni tertinggi itu dilakukan oleh mesin-mesin dan tangan-tangan manusia kreatif.
Tetapi Gao Baoying, seorang yang cacat kedua belah tangan mampu mempersonakan pengunjung-pengunjungnya dengan bakat kreatif yang beliau miliki.
Saturday, May 15, 2010
Cara pasang Auto Read more
Jika anda sedang mencari bagaimana untuk meletakkan read more pada blog anda,disini saya akan tunjukan cara baru membuat Read More.Perkataan Read more atau baca seterusnya adalah biasa terdapat pada mana blog dan web.Tapi kali ini agak berbeza dengan yang terdahulu kerana sistem auto Read More kali ini,kita tidak perlu lagi menulis kod sebelum posting seperti <div class="fullpost"> dan sebahagian lagi setelah <div class="fullpost"> kerana dengan sistem auto read more ini semua posting kita akan terpotong dengan sendirinya. Selain itu juga sekiranya terdapat gambar dalam posting,ia terpapar dalam bentuk thumbnail pada halaman hadapan secara Automatik,tanpa perlu menukar apa apa setting lagi.
dibawah ini adalah contoh paparan Auto read more ini:
dibawah ini adalah contoh paparan Auto read more ini:

Sekiranya anda ingin memasang Auto Readmore Versi terbaru ini.Ikutilah langkah langkah dibawah ini:
Nota : Jika anda pernah memasang read more sebelum ini ,anda perlu kembalikan ia seperti asal.Caranya ialah dengan Klik menu Layout dan pilih Edit HTML.Tandakan pada Expand Template Widget.Setelah itu delete kod read more lama anda yang berwarna hijau seperti dibawah ini :
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Readmore</a>
</b:if>
<div style='clear: both;'/>
Seterusnya ikuti langkah berikut:
1. Setelah anda login ke blogger, seterusnya masuk kemenu Layout dan pilih Edit HTML. Klik pada kotak"expand widget template" dan cari kod </head>.
2. Copy dan paste kod dibawah ini tepat di atas kod </head> yang anda cari tadi.
<script type='text/javascript'>
var thumbnail_mode = "float";
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE- <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
4.Kemudian klik save
5. Selesai.
Nota: : Kod yang mempuyai cetak tebal(bold) dan berwarna hijau, pada kod diatas mempunyai maksud seperti berikut.
var thumbnail_mode = "float"; (menunujukkan posisi gambar thumbnail pada kedudukan di sebelah kiri.
summary_noimg = 250; (menunjukkan berapa banyak huruf yang akan dipaparkan dalam posting anda tanpa gambar)gantikan mengikut keinginan anda)
summary_img = 250; (menunjukkan berapa banyak huruf yang akan dipaparkan dalam posting anda yangtanpa terdapat gambar) gantikan mengikut keinginan anda)
img_thumb_height = 120; (ukuran tinggi gambar yang akan dipaparkan)
img_thumb_width = 120; (ukuran lebar gambar yang akan dipaparkan)
READ MORE = gantikan dengan perkataan seperti baca seterus nya,baca lagi,seterunya dll.
Untuk menukar perkataan read more kepada ikon dan menghilangkan tajuk posting disebelahnya rujuk pada artikel disini
Pakaian Tentera Amerika Dari Masa ke Semasa
1. Revolusi Amerika (1770an)


2. Perang Saudara Amerika (1861-1865)


3. Perang Dunia 1 (1914-1918)

4. Perang Dunia II (1939-1945)

5. Perang Vietnam


6. Sekarang....




2. Perang Saudara Amerika (1861-1865)


3. Perang Dunia 1 (1914-1918)

4. Perang Dunia II (1939-1945)

5. Perang Vietnam


6. Sekarang....


Friday, May 14, 2010
Tulisan dengan latar belakang imej
Kali ini saya menunjukkan cara membuat tulisan berlatar belakangkan gambar atau imej.Cara nya amat mudah sekali,untuk itu ikuti langkah dibawah ini.
1.Buka imej yang dikehendakki,klik menu file dan pilh open
2.Salin imej tersebut tekan butang Ctrl + J,muncul layer background copy
3.Kemudiah pilih ikon type tool(atau tekan butang T)
4.Taipkan perkataan yang dikehendakki,sebelum itu pilih jenis tulisan dan saiz font pada menu bar diatas.
5.Sesudah menaip klik dan seret bingkai yang ada pada sekeliling teks untuk membesarkan tulisan tersebut
6.Kemudian tekan butang enter.
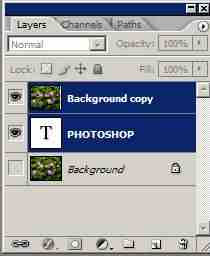
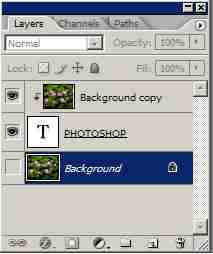
7.Klik dan seret layer background copy dan letakkan diatas layer teks.
8.Pada panel layers pilih layer background copy dan teks dengan menekan butang Shift
9.Letak kursor pada garisan diantara kedua layer, Tekan butang Alt untuk buat clipping mask(muncul simbol bulat) dan klik pada sempadan dua layer tersebut(atau guna (Alt+Ctrl+G)
10.Klik pada simbol mata disebelah layer background
ok dah siap pun tulisan berlatar belakang imej.Selamat mencuba
1.Buka imej yang dikehendakki,klik menu file dan pilh open
2.Salin imej tersebut tekan butang Ctrl + J,muncul layer background copy
3.Kemudiah pilih ikon type tool(atau tekan butang T)
4.Taipkan perkataan yang dikehendakki,sebelum itu pilih jenis tulisan dan saiz font pada menu bar diatas.
5.Sesudah menaip klik dan seret bingkai yang ada pada sekeliling teks untuk membesarkan tulisan tersebut
6.Kemudian tekan butang enter.
7.Klik dan seret layer background copy dan letakkan diatas layer teks.
8.Pada panel layers pilih layer background copy dan teks dengan menekan butang Shift
9.Letak kursor pada garisan diantara kedua layer, Tekan butang Alt untuk buat clipping mask(muncul simbol bulat) dan klik pada sempadan dua layer tersebut(atau guna (Alt+Ctrl+G)
10.Klik pada simbol mata disebelah layer background
ok dah siap pun tulisan berlatar belakang imej.Selamat mencuba
Subscribe to:
Posts (Atom)
-
| Peranan buah dada dan puting wanita memang banyak, bukan sekadar menggoda nafsu lelaki saja, tapi buah dada sebagai bukti kalau gadis itu...
-
Khunsa, berasal dari perkataan Arab yang bererti lembut. Menurut Kamus Dewan, orang yang mempunyai dua alat kelamin. Golongan istimewa ini A...